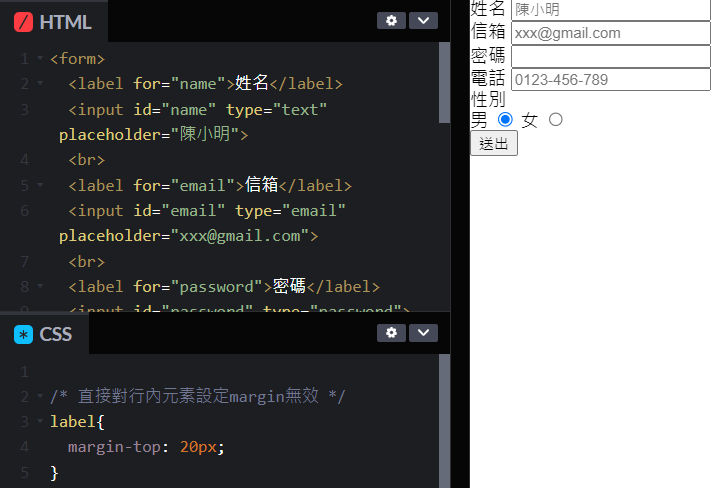
以為對標籤、樣式越來越熟悉之後,就會海闊天空、一路順遂(理想),但某天遇到了一個情況(實在是令人煩躁),情況如下:我想對label設定margin-top,但無效。

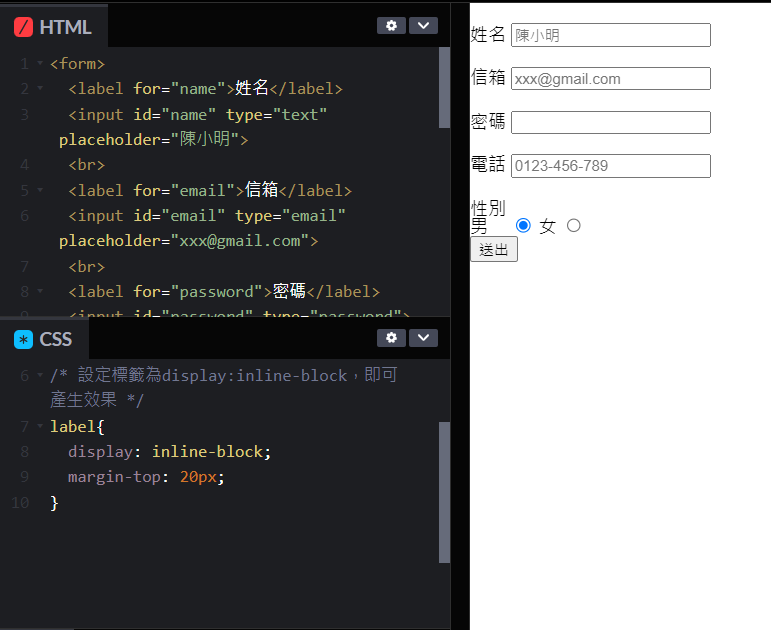
margin-top無效,是因為是非替換行內元素,所以設定標籤為display:inline-block,即可產生效果。

如果對一樣是行內元素的設定margin-top,也是有效的。為什麼會這樣呢? 回到 margin 的定義是:
Margin properties specify the width of the margin area of a box. The 'margin' shorthand property sets the margin for all four sides while the other margin properties only set their respective side. These properties apply to all elements, but vertical margins will not have any effect on non-replaced inline elements.(邊距屬性指定了方框的邊距區域的寬度。'margin' 縮寫屬性設置了所有四個邊的邊距,而其他邊距屬性僅設置它們各自的邊。這些屬性適用於所有元素,但對於非替換的行內元素,垂直邊距將不會產生任何效果。)
所以說,非替換的行內元素是什麼? 和行內元素一樣嗎? 在此之前先來複習~
其他屬性的標籤:inline-block 和 flex
在第二篇有提到標籤的兩種屬性:一種是區塊標籤,另一種是行內標籤。從呈現在畫面上來說,區塊標籤,像是<div>標籤,佔據螢幕的全寬度;行內標籤,如<a>標籤,則只佔據內容大小的寬度。
當我們深入研究HTML標籤時,我們發現標籤不僅僅分為區塊標籤和行內標籤,還有其他一些屬性,可以使用它們,讓我們更好地控制和設計網頁元素,以實現所需的效果。
inline-block
inline-block同時具備行內元素和區塊元素的特性,它可以像行內元素一樣可以在同一行上排列,但同時具有區塊元素的寬度和高度屬性。
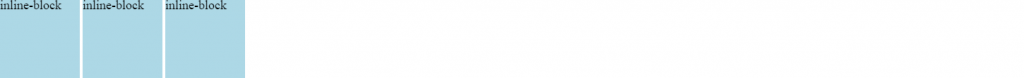
以下範例,展示如何使用inline-block:

<!DOCTYPE html>
<html>
<head>
<style>
.inline-block-demo {
display: inline-block;
width: 100px;
height: 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="inline-block-demo"></div>
<div class="inline-block-demo"></div>
<div class="inline-block-demo"></div>
</body>
</html>
我們建了三個具有相同寬度和高度的div元素,並使用display: inline-block;將它們設置為inline-block元素,因此它們在同一行上排列。
flex
通常應用在容器元素上,用於創建彈性的佈局,允許子元素自動調整其大小和位置,以適應不同螢幕尺寸和內容量。
以下是範例,展示如何使用flex:
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
justify-content: space-between;
}
.flex-item {
width: 100px;
height: 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item"></div>
<div class="flex-item"></div>
<div class="flex-item"></div>
</div>
</body>
</html>

在上面的範例中,我們建了一個具有display: flex;屬性的容器,並使用justify-content: space-between;將子元素均勻分佈在容器內。這使得子元素能夠在同一行上水平排列,同時保持彈性佈局的特性。
非替換的行內元素和替換的行內元素
回歸上面討論:非替換行內元素到底是甚麼? 行內元素包含非替換元素及替換元素,非替換行內元素通常是文本和超連結等基本內容,它們直接顯示在網頁中並受內容控制;替換行內元素通常包含外部資源,它們生成獨立的框並受外部資源控制。
在 HTML 和 CSS 中,元素可以分為三個主要類別:非替換行內元素(Non-replaced inline elements)、替換行內元素(Replaced inline elements)、和行內元素(Inline elements)。這些元素之間存在著一些重要的區別,以下是它們之間的主要差異:
內容顯示方式:
<span>、<a>、<strong> 和 <em>)<img>、<input>、<audio> 和 <video>)大小調整:
非替換行內元素:大小通常由內容的寬度和高度確定,可以通過 CSS 設置字體大小、行高等屬性來調整。
*<span> 和 <a>:雖然 可以是非替換行內元素,但它們也可以是行內元素,具體取決於它們的 CSS 屬性和內容。
替換行內元素:大小通常由外部資源的尺寸確定,例如圖片的寬度和高度。但通常可以透過 CSS 覆蓋這些尺寸。
*<img> 和 <input>:雖然 <img> 和 <input> 是替換行內元素,但它們也可以是行內元素,具體取決於它們的外部框是否被 CSS 覆蓋。
行內元素:大小取決於它們是替換元素還是非替換元素。
*<b> 和 <i>:是典型的行內元素,不會生成外部框。
外部資源:
總結
以上學了除了inline和block屬性外的inline-block和flex屬性,也比較了行內元素、非替換行內元素、替換行內元素的差異,還有各自有哪些預設的標籤。
在一開始提到的例子,<label> 預設為非替換行內元素,而非替換行內元素的垂直方向邊距(如 margin-top)會無效。為了使 margin-top 生效,我們根據需求,可以將 <label> 元素的 display 屬性設置為 block 或 inline-block,這樣就可以設定邊距了。
以上範例codepen:https://codepen.io/rochelwang1205/pen/WNLjMLd
參考資料:
